Color Theory : an introduction
As photographers, we have a lot of tools available to us: compositional rules, lighting knowledge, the exposure triangle, and so on. Color is just another one of those tools. While it can be an intimidating element to a photographer, color can help solidify a voice. Knowing and understanding color theory - the way painters, designers, and artists of all trades do - a photographer can utilize color to their benefit.
You may already be aware of the concept of additive and subtractive color (RGB vs. RYB), which is something we will touch upon in the next post in this series. For the sake of this article, we will be talking in generics about color theory and are focusing on Red Yellow Blue (RYB).
orders of colors
This may cause some flashbacks to elementary school art class, but let's start at the beginning: The orders of colors. There are three orders: Primary, Secondary, and Tertiary colors. When working in RYB color, the primary colors are red, yellow, and blue. That is to say, they are the three pure colors from which all other colors are derived. If we take two primary colors and add combine them equally, we get a secondary color. Finally, a tertiary color is one which is a combination of a primary and secondary color. Below you will see a graphic which depicts these three orders using an RYB color wheel.
Make it stand out
Primary Colors:
Red, yellow, and blue are what we call "pure colors." They are not created by the combining of other colors.
Secondary Colors:
A 50/50 combination of any two primary colors. Example: Red + Yellow = Orange.
Tertiary Colors:
A 25/75 or 75/25 combination of a primary color and secondary color. Example: Blue + Green = Tourquise.
Now, how do the orders of colors help a photographer? Well, by knowing the three orders, we can make decisions about which colors we want to show in frame. As this article continues we will explore how to effectively make those decisions to achieve the final look you are aiming for, but before then, let’s look at some examples of the three orders in actual photographs.
The Three Variables of Color
Now that we've been introduced to the orders of the colors, let's look at their variables. Those who have post processed images in Adobe Lightroom, Apple Photos, Capture One, or any other RAW editor may be familiar with what is commonly known as the 'HSL sliders.' HSL meaning: Hue, Saturation, and Luminosity. Let's start with hue.
Hue
Hue simply is the shade or name of the color. In our editing programs, this slider allows us to completely change a color.
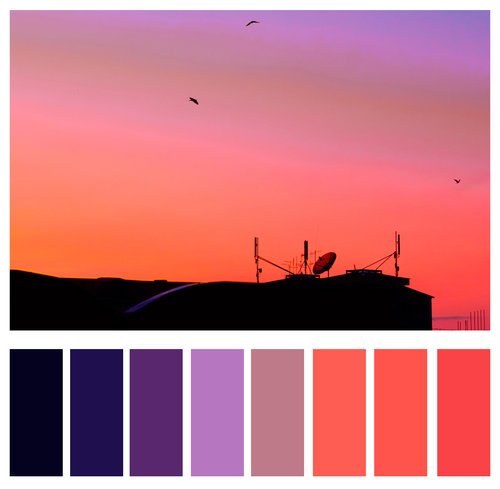
Watch what happens when I take this photo of an orange sunset and move the orange hue slider left and right.
Saturation
Saturation is the amount of color, or its intensity. This is how we end up with those selective color photos we all... er... love so much, but it can also be used to isolate the strength of one color over the others.
The photo in figure 2b consists of mainly 3 colors: blue, yellow, and orange. Watch what happens when I move each color's individual saturation slider.
Luminance
Luminance is the brightness of the color. This helps us bring out bright color, recover skin tones, and many other techniques.
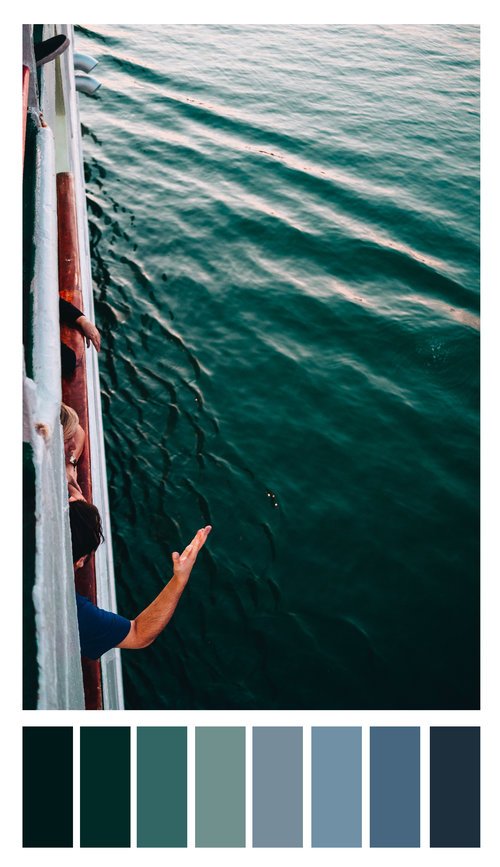
In figure 2c you can see how the blues react to the luminance slider.
color schemes
When you decorate a house, you choose the color of the walls to go with the furniture, wall hangings, curtains, and so on. You're essentially creating a color scheme. We do the same thing when we set up a shot. When being intentional with the color in your images, scheme absolutely comes into play. Three of the most popular color schemes are complimentary, analogous, and monochrome. To look at each individually, it will help to revisit our RYB color wheel.
Complementary Colors
Simply put, complementary colors are the ones which sit completely opposite one another on the color wheel, and they, ahem - complement one another. For example, red and green may make you think of Christmas, or light blue and orange may make you think of the Mets (oh, only me?) But there's a reason these combinations create such strong emotions in us - they just look good together.
Below you will see a few images which utilize complementary colors. Note how our attention is not being fought for by strong colors, but rather the colors create balance.
Analogous Colors
Colors which sit next to each other on the color wheel and share similar colors are known as analogous colors. They will have one dominant color in common, most often a primary color, but can also be a secondary or tertiary. Analogous colors are often found in nature - think those rich oranges and yellows in a New England autumn.
Landscape photographers can really benefit from knowingly utilizing analogous colors, of course, but they also lend themselves to other aspects of photography, such as beautifully bokeh'd backgrounds of a portrait. By having similar colors in the background, the subject remains the focus.
Below you will see some examples of analogous colors.
Monochrome Colors
While you may be familiar with monochrome referring to black and white, it actually refers to anything which uses solely one color value. Those images you see where there is overwhelmingly one color present are monochrome, for all intents and purposes. We see this technique often in those hazy sunrise/set shots, but it is also a very impactful technique for street shots.
Below we see three example images using monochrome colors.
let's see this in practice
So now we know the orders and variables, as well as three popular schemes of color, but how do those tools aide us in our photography? When we combine the three aspects we discussed above, we can deliberately look for or create scenes that further our intended story.
Note Figure 6a below. When I first approached this scene, I saw two things, interesting lines and complementary colors. With a little patience and a whole lot of luck, the jogger ran into the scene wearing one of the two complementary colors. Had this color story not been introduced, the image would have had much less impact. In this instance, the color creates the story.
Figure 6b utilizes monochrome in secondary colors. With a stark gradient from dark to light oranges, the image projects a warm summer's sunset - which is exactly what I was hoping to achieve as it was well over 105F (42C) - and trying to capture that in a photo was an important part of the story of my time in that city.
Finally, in Figure 6c we see analogous tertiary colors. While the color is not so much the subject as it is in the other two, it is still crucial to set the mood for the shot. The various levels of greens and blues in the ocean water enhances the relaxed atmosphere I was intending to create with this image.
With great power comes great responsibility.
something something.
To recap, we went over are three orders of colors (primary, secondary, and tertiary), three variables of color (hue, saturation, and luminance), and three popular color schemes (complementary, analogous, and monochrome). When you have a good grasp of these basic aspects of color theory, you're off to a good start and can work to manipulate a scene to create the desired ambiance or ~vibe~ in your shots.
In the coming posts we will delve deeper into color theory, approaching more advanced themes. We will also go over the mechanics of camera sensors and how they render color. In the meanwhile, please leave a comment with any questions or comments you may have. If there is something you would like to see addressed in the coming posts, please let me know!
Disclaimer: It is important to note that while RYB color is one with which we are all familiar, it is not the standard anymore. In fact, your photography software does not utilize RYB color by default. It uses a different, four color, subtractive color model known as "CMYK" (cyan, magenta, yellow, and key black). This post did not go in to that as I wanted to keep it as simple as possible to make sure the focus is on orders, variables, and schemes. In the following post we will talk about the different color models, focusing on CMYK. (Relevant xkcd is relevant).
In the meanwhile, an excellent resource for the choosing colors is Adobe's color wheel. Here you can chose a color wheel and scheme and be given applicable pairings of colors. If not for nothing, it's a fun and pretty to look at - try it out!
This post was originally posted by Chelsea London here.